DAZNの再生画面は一定以上大きくならない

2024年6月更新
なんと公式DAZNでウィンドウサイズが柔軟になりました
上で書いた通り、2024年6月時点で、いつの間にかDAZNのウィンドウサイズが柔軟になっていました。
のでここで書いたやり方はもう必要なくなりました!!
すこし残念だけれど、それ以上にストレスがなくなっていい感じなので、良しとします!!
最初は雑談なので不要な方は記事真ん中へ
DAZN
昔はプレミアリーグとラ・リーガもあるわ、CLも見れるわ、金額も980円だわで、とんでもなくおトクだった
始まった当初はメニュー画面とか再生画面も扱いづらかったものの「いつかは改善されてよくなっていくだろう」
そう思っていた時期が自分にもあったもんだ
そして時間がたった今、メニュー画面もやりづらいままだし、動作ももっさりしているし、価格なんて何度も何度も改訂されてもうすでに「嘘だろ???」ってまで上がってる
あ!!
とにかく料金払ってるんだから再生前にCMいれないでくれ!!!
「スポーツでライブ」見るのにリアルタイムに見れないなんてそりゃないだろ。。。
ふぅ、いったん愚痴るのやめよう

もう価格はしょうがないとして「せめてここだけは改善して欲しい、他の動画サイトとかだったらやってるでしょ」という少しかゆいところにすら、改善される気がしない
それが今回の書いた記事を書こうと思ったきっかけで「DAZNのパソコン再生画面はいい感じに調整できない」というところがすごい不満だった
もうDAZNに加入している人ならわかると思うけれど、パソコンで見るDAZNの再生画面はある一定の大きさまで行くと、それ以上画面サイズが大きくならない
ウィンドウに合わせてどんどん大きくなってくれない
その「ある一定の大きさ」以上に大きくしたかったら全画面にするしかない
「微妙に小さい画面」か「全画面」かどっちか
これ、すんごいストレス
YoutubeでもHuluでもU-nextでもAmazon PrimeVideoでも、だいたい表示仮面(ブラウザのウィンドウ)の幅を大きくすればそれに合わせて高さも変わるようになる(Huluはちょっと微妙かな?)
文字だとわかりずらいから、みんな知ってるやつで言うと「Youtubeのシアターモード」。これにならない
もう少し大きな画面で見たいのに、見れない
すんごいストレス

ちなみに自分のモニター環境は27インチの4K(3840×2160)なんだけど、パソコンでみるDAZN画面は小さい
→もう少し大きくみたい
→全画面にする
→他の操作ができない、ながら見ができない
→やっぱり画面サイズを戻す
→画面小さ、、、
すんごい
すんごい
すんごいストレス

他の動画サイトでは当たり前にできている分、もうDAZN辞めてもいいくらいストレスを感じるんだけど、見たいスポーツがあるから続けている、という状態
で、ようやく今回の話題で
「パソコンでDAZNの再生画面のサイズを調整する方法」ができたので共有したいと思います。
先に少し注意点
先に注意点をいくつか
◆ 一つ目
一番大事なところで、今回は「サッカー」&「ライブ配信」を前提に書きます
右側にメンバーリストがある画面ですね
たぶんそれ以外だと、あまり上手くいかないかも
◆ 二つ目
このやり方は、CSSという画面表示を決めているコードみたいなものを一時的に変更して見え方を変えてるだけです
あくまで「見せかけるだけ」なので注意してください
逆に、何か修正を失敗してもページを更新したら元に戻るので、「変なことになった!!」となっても特に慌てなくて大丈夫です
◆ 三つ目
私の環境でやっただけなので、他にもっとより良いやり方があるかもしれません
もし「上手くいった!」「こっちの方が楽!」とか「メンバーリストがない動画もよろしく」とかあれば、ここのコメント欄はメールアドレス不要なので、ユーザ名「匿名」にでもして、アドバイスください
もし役に立ったならSNSシェアもよろしくです
再生画面をウィンドウサイズに調整する方法
てことで、実際に方法を書いていきます
◆ ブラウザ
Chormeのデベロッパーツールを使います。EdgeでもFirefoxでも似たような機能があるはずなので、そこらへんは各自で確認してください
◆ウインドウサイズ(幅)
1440px以上が前提です。4Kディスプレイならある程度横幅を大きく取っていればOK
今回は幅を1600pxとして書いてます
それぞれ、値は調整してください
◆1.DAZNで見たい試合を開く
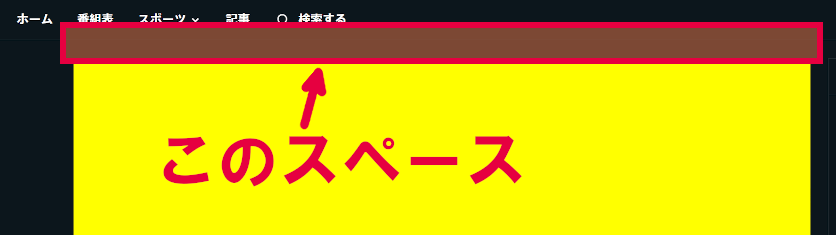
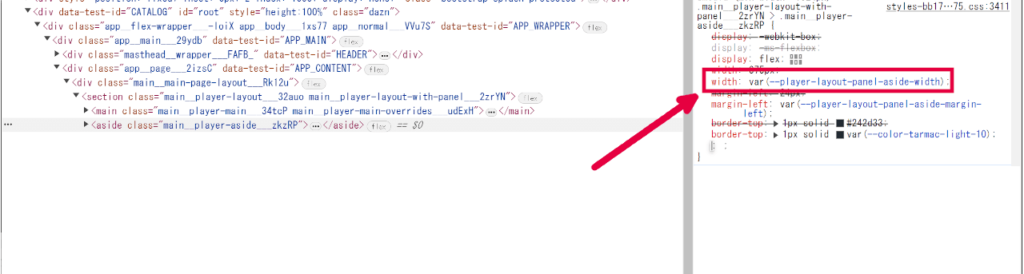
◆2.一番上の「メニュー」と「試合画面の間」くらいで右クリック (下の画像の位置)→ メニューから「検証」を選択する

◆3.「DevTools」というウィンドウが開く
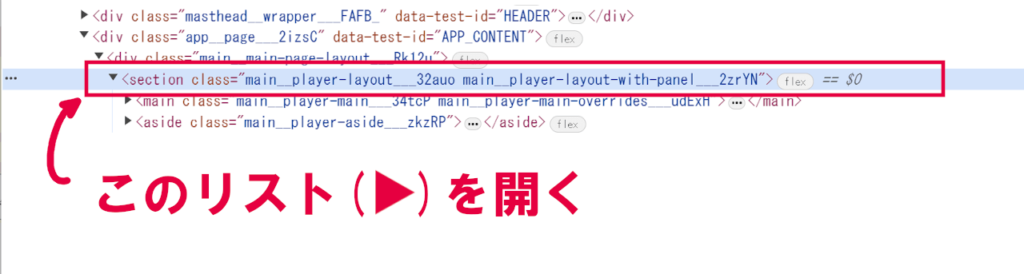
おそらく「section class=”main__player-layout___32auo main__player-layout-with-panel___2zrYN”」と書かれた場所に飛んでいるはず(人によって違う?)
このリストを開く(横▼をクリックすると、下に2行開く)

◆4.今回使うのは、下の3つ(上の画像に出てる3つ)
自分の環境なので全く同じ表示になるかわからないけど、似た感じの表示があるはず
(1) section class=”main__player-layout___32auo main__player-layout-with-panel___2zrYN”
(2) main class=”main__player-main___34tcP main__player-main-overrides___udExH”
(3) aside class=”main__player-aside___zkzRP”
画面の表示は上から(1)→(2)→(3)だけど、値を変更するのは(3)→(2)→(1)の順番でやると、わかりやすい感じで画面の変化が分かるのでおススメ
◆5-1.(3) aside class=”main__player-aside___zkzRP”をクリック
おそらく上のまとまりの中に、
margin-left: var(–player-layout-panel-aside-margin-left);
という青いリンク表示があるのでクリック

◆5-2.リンク先で下の表示があるので、「〇〇px」と書いてあるところを→「0px」に置き換える。置き換えるときはTabキーで次に飛べるので、こっちの方がやりやすいかも
◆変更前
–player-layout-panel-padding-left-right-1024: 32px;
–player-layout-panel-padding-left-right-1440: 64px;
–player-layout-panel-aside-margin-left: 24px;
–player-layout-panel-aside-width: 375px;
–player-layout-panel-aside-fullscreen-scale: 1vw / 16;
◆変更後
–player-layout-panel-padding-left-right-1024: 0px;
–player-layout-panel-padding-left-right-1440: 0px;
–player-layout-panel-aside-margin-left: 0px;
–player-layout-panel-aside-width: 0px;
–player-layout-panel-aside-fullscreen-scale: 1vw / 16;
→この時点で、画面右にメンバーリストとかスタッツ表示がある場合は、なんか画面が動く
→(3) の数字の変更はこれで終わり
◆6-1. 次に(2) main class=”main__player-main___34tcP main__player-main-overrides___udExH” をクリック
◆6-2.右ウィンドウの一番上に行く((3)の位置を覚えていて、下の位置にいるので)
◆6-3.以下のように置き換える
◆変更前
.main__player-main-overrides___udExH {
max-width: 1180px;
width: 100%;
margin: 0 auto;
}
◆変更後
.main__player-main-overrides___udExH {
max-width: 1600px;
width: 100%;
margin: 0;
}
→「max-width: 1600px;」は、最大幅なので、もっと大きくしたい場合はその数字にしてください
→1600pxは、ただウィンドウの幅に合わせているだけ
→この時点で、再生画面も多少動いているはず
→(2) の数字の変更はこれで終わり
◆7-1.(1) section class=”main__player-layout___32auo main__player-layout-with-panel___2zrYN”をクリック
◆7-2.以下のように置き換える
◆変更前(1つ目)
@media (min-width: 1440px)
styles-dca1…a2.css:3389
.main__player-layout-with-panel___2zrYN {
padding-left: 0;
padding-right: 0;
width: 1366px;
margin: 0 auto;
}
◆変更前(2つ目)
.main__player-layout-with-panel___2zrYN {
padding-top: 24px;
max-height: 100%;
}
◆変更前(1つ目)
@media (min-width: 1440px)
styles-dca1…a2.css:3389
.main__player-layout-with-panel___2zrYN {
padding-left: 0;
padding-right: 0;
width: 1600px;
margin: 0 auto;
}
◆変更前(2つ目)
.main__player-layout-with-panel___2zrYN {
padding-top: 0px;
max-height: 100%;
}
→「width: 1600px;」は、さっきの「max-width: 1600px;」と合わせる。ので、大きくしたい場合はどっちもその値に合わせる(ここら辺は、それぞれ試してみて)
→「padding-top: 0px;」はメニューと画面の間をなくしてるだけ。隙間があってもよいなら修正しななくてもいい
→値を変えるのはこの箇所でおわり
◆8.終わり
→あいまいで申し訳ないけれど、ウインドウの幅数字はいい感じに調整してください
→うまく調整しないと、再生画面の右が切れたり、左にスペースができてたりします。ここら辺は直接数字をいじって試してみてください
おわりに
さてさて、どうだったでしょうか?
できたでしょうか?
まぁ、正直DAZNさんがそもそも仕様を変えてくれれば何の問題もないわけだけれども、数年たってもここは変わっていないので、すぐ変わるのは難しいのかな
今回のやり方は、画面の大きさは変わるものの引き伸ばしているから多少画像は汚くなってしまうはずで、画質も求める人にはあまりおススメできないやり方かも
毎回やらないといけない、とか
デメリットは正直あるものの
自分としては「なんかちょうどいい画面サイズで見たい」という欲求は満たせるのでこれは!という試合は画面サイズを変えてみてたりします
ぜひに、お試しください



コメント